Slash Commands
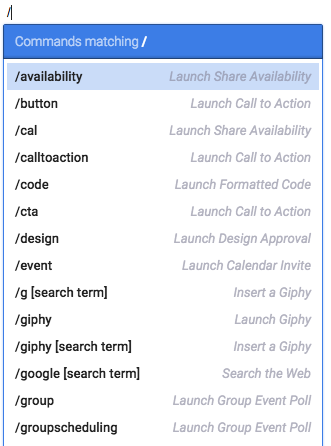
Slash commands in Mixmax can be brought up by typing a slash at the beginning of a new line when composing an email using Mixmax:

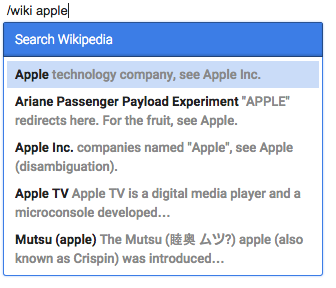
When the user selects a command, types space, and starts typing a search term, the menu will populate with results. These results come from the Slash Command's Parameter Suggestions URL. The Slash Command has full control over what to show in the list UI. Here's what the /wiki command shows:

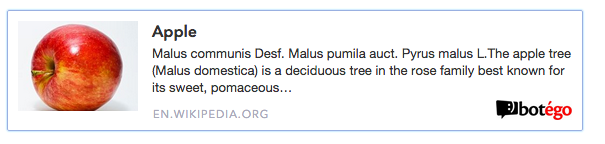
Then when the user selects a result from the list, Mixmax will ask the Slash Command for content to put in the email. Here's what /wiki command inserts when an item in selected:

Parameters
Now let's look at the parameters that make up a Slash Command. You as the developer are responsible for building and hosting the API URLs below.
To test your integration in Mixmax, add the integration to your Mixmax Developer Dashboard.
Name
String name of the command that shows up in the command menu. E.g. “Search Wikipedia”.
Command
Typing this string after a slash will trigger the command. It must be globally unique. Spaces are not allowed.
Parameter placeholder
String parameter placeholder text that shows up in the command menu. E.g. "[Search]"
Command Parameter Suggestions API URL
URL that is called with the command text that returns an array of suggestions. If a suggestion is selected, it will be immediately sent to the resolver URL (see below). See more information about client-side requests in Mixmax.
This URL is called with the following querystring parameters:
- user: Email address of the Mixmax user. This is only to distinguish which account the user is logged in to (to perhaps look for an auth cookie), but should not be trusted exclusively for auth since it can be modified.
- text: The text that the user typed in after the command. So if the user types
/weather San Francisco, CA, the text will beSan Francisco, CA. - timezone: The user's timezone derived using
moment.tz.guess()in case your command needs it. Example:America/San_Francisco.
This URL is expected to return a JSON array of objects with the following properties:
| Parameter | Type | Description |
|---|---|---|
| title | String | The title of the row that shows up in the result. |
| text | String | The new text to replace the user’s existing text with. If omitted and the user selects this and presses enter, nothing will happen (useful for “no results found” entries). |
| resolve | Boolean | If true, selecting this entry in the UI will automatically "resolve" the URL (i.e. replace the typed-in text with the result from the resolver URL below). If false, it simply replaces the text that the user is typing with the value of text. Defaults to true. See example usage. |
This API should always return at least one result, even if it's just a "no results found" stub.
Command Parameter Resolver API URL
The URL called when the user presses after typing a command (unless resolve=false is returned), or if they selected an entry from the list of suggestions. See more information about client-side requests in Mixmax.
This URL is called with the following querystring parameters:
- user: Email address of the Mixmax user. See above note about not trusting this for auth.
- text: The text that the user typed in after the command. So if the user types “/weather San Francisco, CA”, the text will be “San Francisco, CA”.
- timezone: The user's timezone derived using
moment.tz.guess(), if you need it. Example:America/San_Francisco.
This URL is expected to return a JSON object with the following properties:
| Parameter | Type | Description |
|---|---|---|
| body | String | The HTML representation that is inserted into the message as a "card" (an immutable island of content in the editor). This can optionally have variables |
| subject | String | Optional (defaults to empty string). If this happens to be used inside an email message (as opposed to a Mixmax template or a Mixmax signature) that doesn’t already have a subject set, this will set the subject. For example, if the user is typing “/weather SF, CA” and presses enter, the command could automatically set the subject to “Live weather for SF, CA” |
| raw | Boolean | Optional (defaults to false). True if the content should be inserted into the editor as raw HTML (i.e. not an immutable "card"). The user will be able to edit the content. |
| enhancementId | String | Optional (advanced). If this app is a companion to an Enhancement, it can insert content that is editable by that app's editor or use that enhancement's activateUrl. Let's say you're creating a weather enhancement (with id "weather") and a companion slash command (e.g. /weather 94123). You can use enhancementId and enhancementParams to insert content that has an edit icon that will bring up the weather enhancement's editor. |
| enhancementParams | Object | Required only if enhancementId passed. Contains the app parameters that can be read by the app's editor. |
If the command resolver URL is unable to return content because of invalid user input, it should return an HTTP status code of 400 with the json payload of {message: '<failure reason>'}. This will show a custom error message in the compose window. If this is not provided, then Could not complete command will be displayed as the default error message.
Tutorial: Building /mygiphy
Also see our blog post. For a more complex example using multi-word search, see this Soundcloud command.
We'll walk you through how to build your first Slash Command app, starting from open source Giphy for Mixmax.
- Git clone https://github.com/mixmaxhq/giphy-example-slash-command
- Run
npm installandnpm start - Restart Chrome in a special temporary mode so the self-signed HTTPS urls can be loaded. See here.
- Verify it works by visiting https://localhost:9145/typeahead?text=winning and https://localhost:9145/resolver?text=winning in your browser. Both should return results.
- Open up the Mixmax Developer Dashboard and click Add Slash Command.
- Enter the following inputs:
| Input name | Value |
|---|---|
| Name | My Giphy Search |
| Command | mygiphy |
| Parameter placeholder | [Search] |
| Typeahead API URL | https://localhost:9145/typeahead |
| Resolver API URL | https://localhost:9145/resolver |
- Refresh Gmail with Mixmax installed. Click Compose and type
/mygiphyto use your new command.
Updated almost 5 years ago
