Embedded Calendar
The Embedded Calendar SDK allows you to embed a Mixmax public calendar in your website so that your visitors can book demos, meetings, and more without having to leave your site.
Calendar invites will automatically be sent to you and your guest when they pick a time. You'll get your guest's name and email address, as well as any other information like Company name, Phone number, etc. you've configured via Meeting Type custom fields when they book through your public calendar.
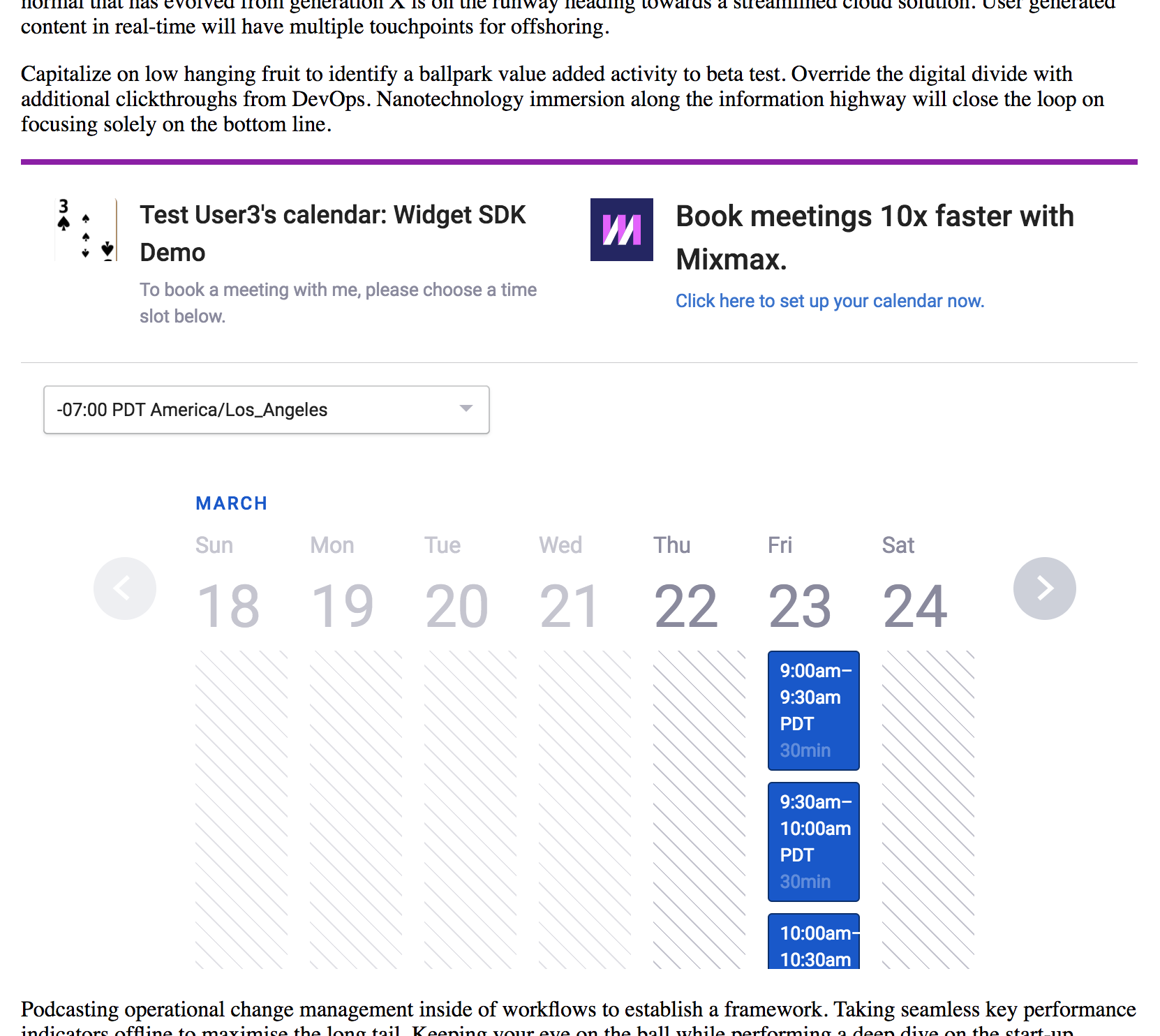
 Embed your meeting type public calendar in your site.
Embed your meeting type public calendar in your site.
Adding an embedded calendar to your website (for static sites)
The following instructions will work for "static" websites where the HTML on the page doesn't change. If you're using a Javascript framework such as ReactJS to render your page, see the next section, "for dynamic sites".
If your site is static:
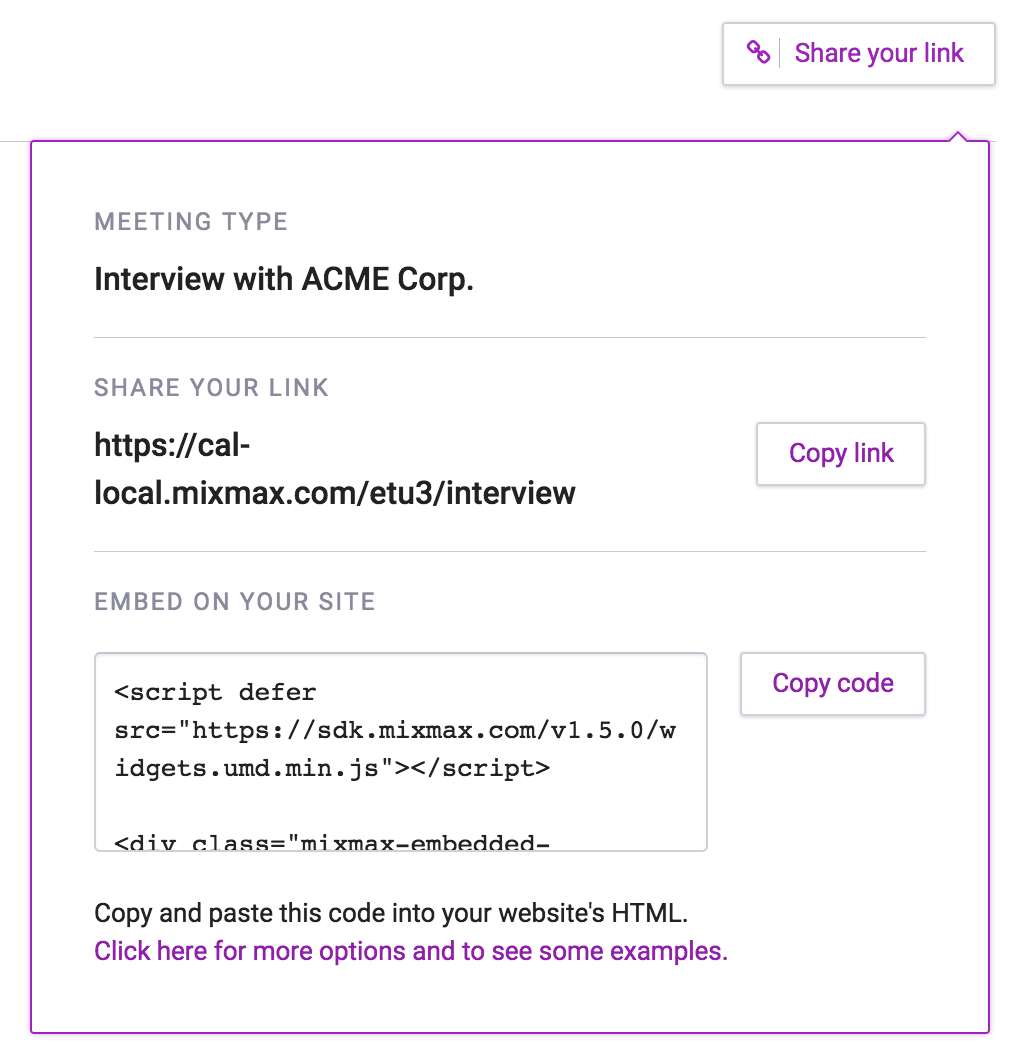
- Click "Share your link" in your meeting type and copy the generated code into your site.
 Click "Share your link" to get the code for your Mixmax Embedded Calendar.
Click "Share your link" to get the code for your Mixmax Embedded Calendar.
- Add the copied HTML to your site where you want your Embedded Calendar to render. The Mixmax Widget SDK will find the code and enhance it into a Mixmax Embedded Calendar.
If you'd rather load the calendar manually or install the SDK via a package manager like npm, check out Loading the Widget SDK.
You can adjust the height and width of the calendar by updating the data-height and data-width attributes of the div with valid height. and width values. If you specify the height in px, the value you set must be at least 580px to ensure that the calendar is fully visible by visitors to your site.
Example
You can check out an example of a full HTML file here.
Adding an embedded calendar to your website (for dynamic sites)
The above code snippet (in the above section "...for static sites") will only work on sites where the page's DOM (HTML structure) does not change. However, most websites today use Javascript frameworks (such as ReactJS) to dynamically re-render elements on the page after the page has been initially loaded.
If you're embedding the calendar on a dynamic site, the above code snippet will not work. Instead, embed the following HTML into your page (or React component):
Replace the iframe src attribute with your calendar URL. You do not need to include the sdk.mixmax.com
Updated 7 days ago
