Link Resolvers
When a user pastes a URL on a new line in the editor, Mixmax looks for a Link Resolver that can handle that app. If one is found, Mixmax shows UX feedback that a link is being generated:

Link Resolvers are chosen based on a regex that each provides. So if you paste in a link to a GitHub Gist, Mixmax will look for a Link Resolver matching the Gist URL format, and then show feedback that it's trying to resolve the link:

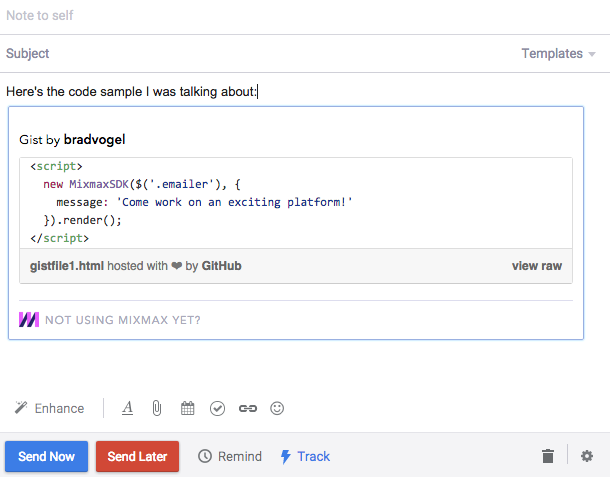
If the Link Resolver returns an HTML preview of that link, Mixmax will swap the link URL for the HTML. In this case, the Gist link resolver will fetch the Gist from GitHub and return a preview of it:

Parameters for Link Resolvers
Let's dive in a bit on what each parameter means, and what is expected of you as the developer to build.
Regular expression
Regular expression to match the URL that is pasted in. This is passed to the Javascript constructor new RegExp() as a string, so ensure that it is escaped properly. The regex must not permit spaces.
Resolver URL
The URL called when the user pastes a URL (or when they type a URL and press enter). See more information about client-side requests in Mixmax.
This URL is called with the following querystring parameters (through an HTTP GET request):
- user: Email address of the Mixmax user.
- url: The url that the user pasted that matches the regex.
This URL is expected to return a JSON object with the following properties:
| Parameter | Type | Description |
|---|---|---|
| body | String | Required. The HTML representation that is inserted into the message as a "card" (an immutable island of content in the editor). This can optionally have variables |
| subject | String | Optional (defaults to empty string). If this happens to be used inside an email message (as opposed to a Mixmax template or a Mixmax signature) that doesn’t already have a subject set, this will set the subject. For example, if the user is typing “/weather SF, CA” and presses enter, the command could automatically set the subject to “Live weather for SF, CA” |
| raw | Boolean | Optional (defaults to false). True if the content should be inserted into the editor as raw HTML (i.e. not an immutable "card"). The user will be able to edit the content. |
You maybe also return HTTP
204(No Content) if the URL can not be previewed. This is the same as returning{body: ""}.
Tutorial: Building Giphy previewer
(note: also see our blog post)
We'll walk you through an example to add a Link Preview integration to preview Giphy links in the form http://giphy.com/gifs/excited-the-office-yes-t3Mzdx0SA3Eis
- Git clone https://github.com/mixmaxhq/giphy-example-link-resolver
- Run
npm installandnpm start - Restart Chrome in a special temporary mode so the self-signed HTTPS urls can be loaded. See here.
- Verify it works by visiting https://localhost:9146/resolver?url=http%3A%2F%2Fgiphy.com%2Fgifs%2Fexcited-the-office-yes-t3Mzdx0SA3Eis in your browser. It should return json.
- Open up the Mixmax Dashboard, click Settings, click Developer, and click Add Link Resolver.
- Enter the following for the parameters:
| Input name | Value |
|---|---|
| Description | Giphy (giphy.com/gifs/*) |
| Regular Expression | giphy.com/gifs/[^/]+-[^/]+$ |
| Resolver URL | https://localhost:9146/resolver |
- Refresh Gmail with Mixmax installed. Click Compose and paste a Giphy url such as http://giphy.com/gifs/excited-the-office-yes-t3Mzdx0SA3Eis on a new line.
Updated over 5 years ago
