Sequence Picker
The sequence picker SDK lets you add contacts to a Mixmax Sequence from your own website.
Using a few lines of HTML and Javascript, you can transform an ordinary HTML button into an "add to Mixmax sequence" button. When your user clicks that button, it will show a list of their sequences in a dropdown menu. When they select a sequence, your Javascript provides a list of contacts (email addresses and names) to be added to that sequence, ready for the user to send.

Example of the Mixmax SDK Sequence Picker button embedded in a third party product which shows a list of contacts that the user can select and add to the Mixmax sequence (using this API).

Clicking the "Add to Mixmax Sequence" button will show the user's Sequences

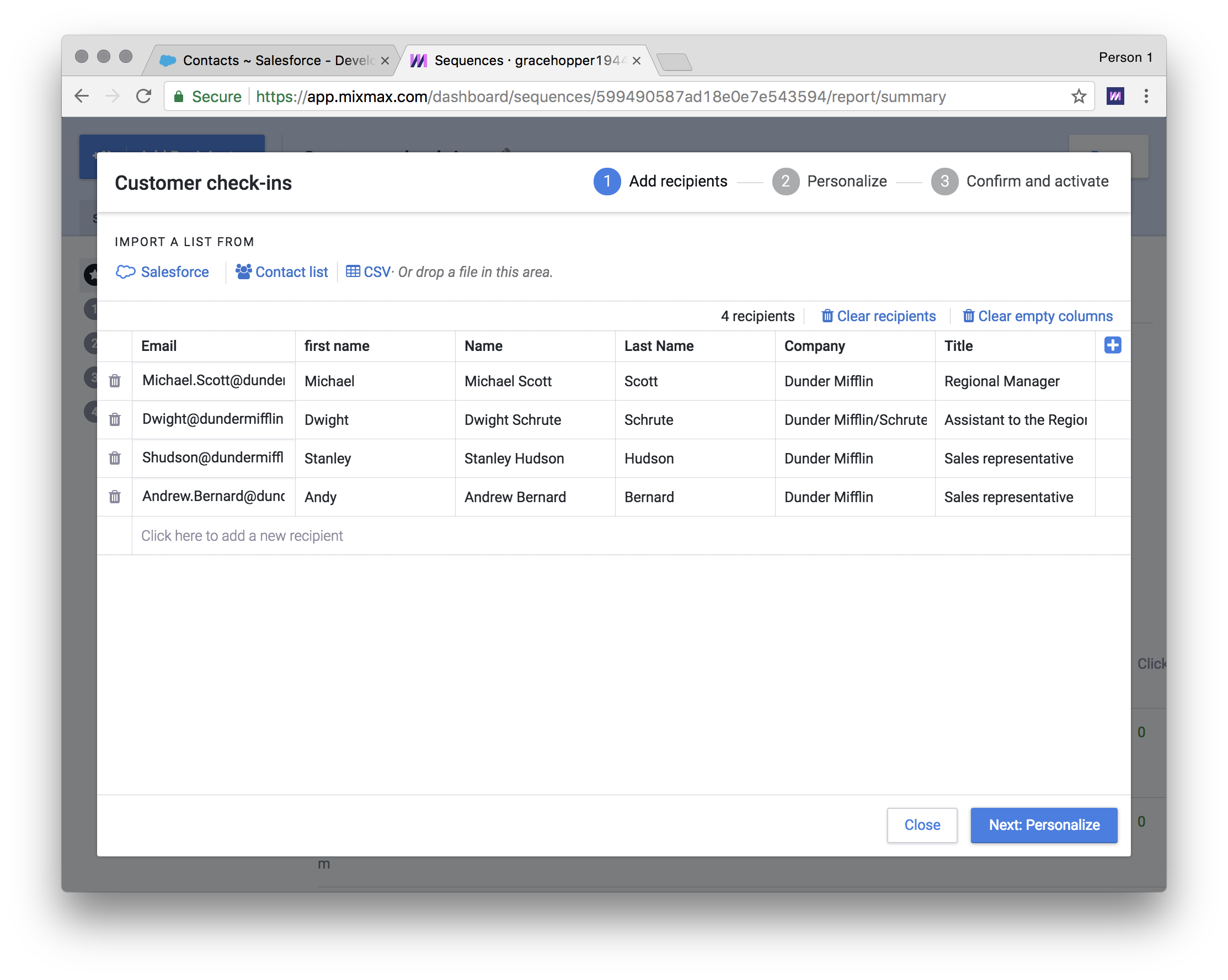
Selecting a sequence will open a new tab and add the recipients to the Sequence
Adding a sequence picker button to your website
-
Load the widget SDK into your website as described here.
-
Create a new
<div>element with amixmax-add-sequence-recipients-buttonclass to allow Mixmax's widgets JavaScript to discover the element and enhance it into a sequence picker button. -
Set a
data-recipients-functionattribute whose value is the name of a global function. When the user clicks on the button, this function will be called with a single parameter, a callback. The function should invoke this callback with an array of recipients to add to the sequence selected by the user. These recipients should have the structure shown here.
Example
<script defer src="https://sdk.mixmax.com/v2.0.7/sidebar.umd.min.js"></script>
<div class="mixmax-add-sequence-recipients-button"
data-recipients-function="getRecipients">
</div>
<script type="text/javascript">
// For an example of where this data might come from, see
// https://github.com/mixmaxhq/mixmax-sdk-js/blob/master/examples/sequencepicker/index.html.
window.getRecipients = function(done) {
done([{
email: '[email protected]',
variables: {
Email: '[email protected]',
'First Name': 'John',
'Last Name': 'Smith'
},
scheduledAt: false
}]);
};
</script>
Video Tutorial
Updated almost 4 years ago
