Introduction: Sidebar SDK
The Mixmax extension adds a sidebar to Gmail. Its primary purpose is to show contextual information about a person whose email you're viewing in Gmail. The top of the sidebar shows the contact, and then beneath it lists tabs of "sidebar integrations" that you have installed. Mixmax comes with a few built-in sidebar integrations, seen in the screenshot below. This SDK allows you to add your own custom sidebar as a new tab.

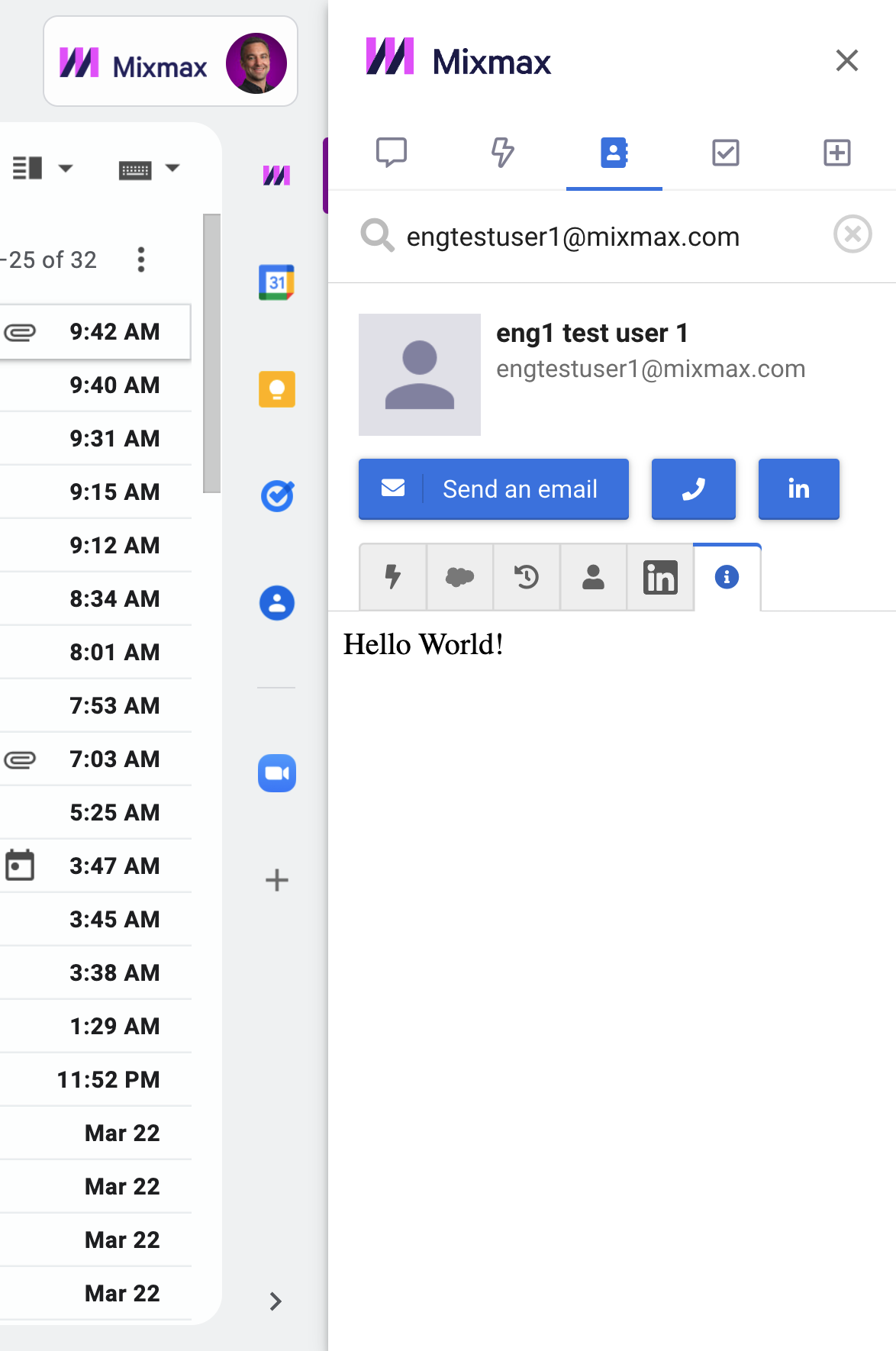
Mixmax sidebar running inside of Gmail. The selected tab with the (i) icon is our custom sidebar. The tabs to the left (eg LinkedIn logo) are Mixmax's built-in sidebar integrations.
Adding your sidebar integration to Mixmax
A sidebar integration is a standalone website that is loaded inside an iframe that can respond to a new contact being "selected" via a Javascript API.
You can add a sidebar integration to Mixmax in your developer settings dashboard.
This will add the sidebar integration for your own account. You may also share it with individual users, with a Mixmax Group, or with your entire Mixmax Workspace.
Parameters
To add your sidebar integration, you will need a few pieces of information:
Name
The name of your integration to show up in developer settings.
URL
The URL of your integration. The webpage at this URL should use the Sidebar SDK, as described in the following sections, to communicate with the Mixmax extension.
Loading the Sidebar SDK
Include the following line of Javascript in your web page hosted that the URL above:
<script defer src="https://sdk.mixmax.com/v2.0.7/sidebar.umd.min.js"></script>
The script will create the global object Mixmax.sidebar. See below for its use.
If you're using a JavaScript bundler like Rollup or Webpack, instead of loading the SDK using a script tag, you can import the SDK from npm like
const Mixmax = require('@mixmaxhq/sdk');
Mixmax.sidebar.on('contactSelected', (contact) => console.log(contact));
If your bundler is capable of importing ES6 modules and understands pkg.module, you can import the SDK like
import { sidebar } from '@mixmaxhq/sdk';
sidebar.on('contactSelected', (contact) => console.log(contact));
// If your bundler understands [`pkg.browser`](https://github.com/defunctzombie/package-browser-field-spec)
// like Rollup does when using rollup-plugin-node-resolve with
// [`browser: true`](https://github.com/rollup/rollup-plugin-node-resolve#usage),
// you can import the Sidebar SDK directly. This is not only a more concise
// import but may actually lead to bundling less JS due to
// https://github.com/rollup/rollup/wiki/Troubleshooting#tree-shaking-doesnt-seem-to-be-working
import sidebar from '@mixmaxhq/sdk/sidebar';
sidebar.on('contactSelected', (contact) => console.log(contact));
Using the Sidebar SDK
Once you have loaded the sidebar object, you can use it to listen for events from the Mixmax extension telling you when and how to update your sidebar integration. The sidebar object is an eventemitter3 instance, so you register event listeners like
sidebar.on('contactSelected', (contact) => console.log(contact));
Events
The events that the object emits are:
Event: 'contactSelected'
Arguments:
- contact
<Object>A contact that the user just selected, for instance by hovering over an email address in Gmail. This object will have the following properties:email<String>The email address of the contact.fullName<String>(Optional) The full name of the contact, if available.image<String>(Optional) The URL of an image for the contact.
When you receive this event, you should populate your integration with information related to the contact. For instance, if your integration represented a task manager, your integration might display a list of tasks assigned to this contact.
Event: 'clear'
No arguments.
When you receive this event, you should clear your integration of the information it is currently displaying. This event is not currently emitted but may be in the future.
Updated almost 4 years ago
