Appendix
Variables in emails
HTML content passed back from the resolver URLs can contain the following "magic strings" that will be replaced when the email is sent:
| String variable name | Example | Meaning |
|---|---|---|
| !!!EMAIL_ADDR!!! | [email protected] | The email address of the user the email is being sent to. If the email is being sent to multiple recipients, each recipients's email will still be encoded in the individual copy of the email they receive (even though they still see the email was sent 'to' all recipients). |
| !!!EMAIL_ADDR_URL!!! | intern%40mixmax.com | URL-encoded email address of the recipient. Useful for URL query strings. |
| !!!MESSAGE_ID!!! | JeZ31UW0sVOFNbNYU | The _id of the message (that can be fetched via the API) |
| !!!RECIPIENT_NAME!!! | Mixmax Intern | The full name of the person you're emailing. Will be blank if there is no name associated with the email address. |
| !!!RECIPIENT_NAME_URL!!! | Mixmax%20Intern | URL-encoded version of the name. Useful for URL query strings. |
| !!!SENDER_EMAIL!!! | [email protected] | Email address of the sender. |
| !!!SENDER_EMAIL_URL!!! | hugo%40brockman.com | URL-encoded email address of the sender. |
Example
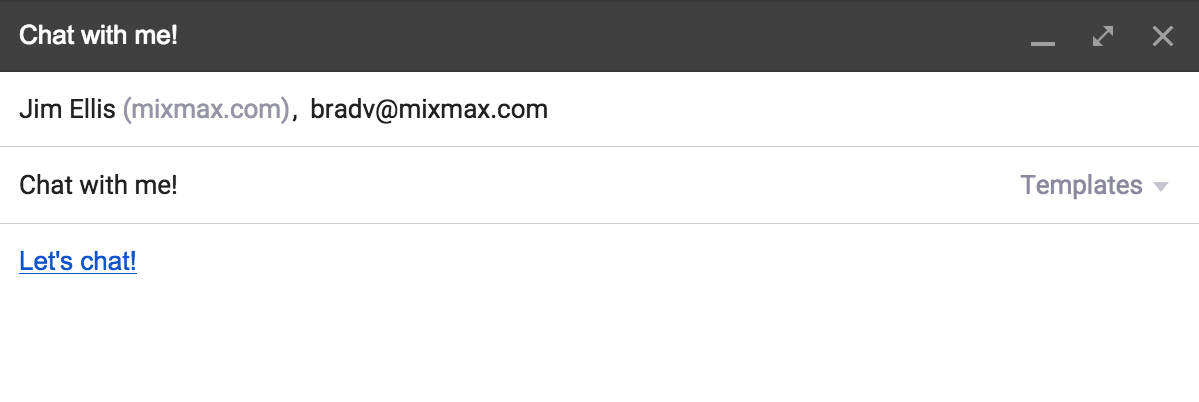
Let's say you're building an SDK integration that inserts a link to initiate a chat between the sender and each recipient. The HTML could look like this:
<a href="https://mychatservice.com/createChat?sender=!!!SENDER_EMAIL_URL!!!&recipientEmail=!!!EMAIL_ADDR_URL!!!&recipientName=!!!RECIPIENT_NAME_URL!!!">Let's chat!</a>
(notice that here we're using URL-encoded variants of the variables)
Then Mixmax user [email protected] inserts your chat link and sends an email to two people:

When the email is sent, Jim Ellis will get:
<a href="https://mychatservice.com/createChat?sender=hugo%40brockman.com&recipientEmail=jim%40mixmax.com&recipientName=Jim%20Ellis"></a>
and [email protected] will get:
<a href="https://mychatservice.com/createChat?sender=hugo%40brockman.com&recipientEmail=bradv%40mixmax.com&recipientName="></a>
Notice that the recipientName is blank since [email protected] doesn't have a name in the 'to' field above.
Client-side (AJAX) API Requests
For several APIs, Mixmax makes an AJAX call directly from the user's browser (via AJAX) to your server, for performance.
CORS and HTTPS
Your server needs to be on HTTPS and implement CORS headers so your response can be received by the client. See an example here for how to do this in Express/Node.js.
Time Zones
Requests include an x-timezone header indicating the current user's time zone. The value will be a time zone name such as America/Los_Angeles.
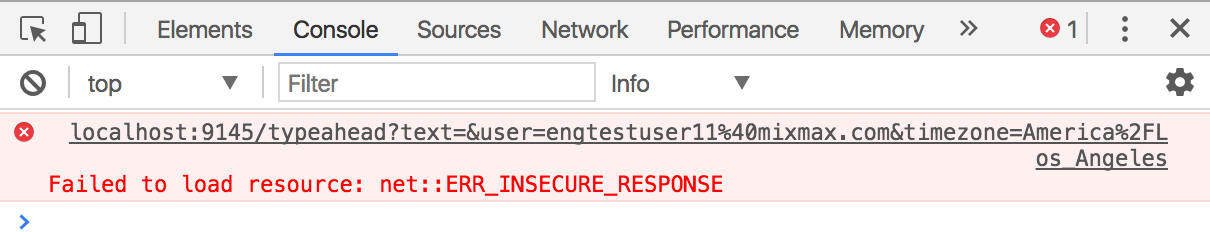
Local development error: net::ERR_INSECURE_RESPONSE
When developing locally and using your slash command for the first time, you might see the following error in the the Chrome console:

This happens because the sample codebases (e.g. Giphy) use a self-signed HTTPS certificate. HTTPS is required because the requests for your Integration API endpoints are originating from an HTTPS url (https://compose.mixmax.com). Here's a workaround:
Mac OS X:
Quit Chrome and relaunch it with the following Mac OS X command: open -a Google\ Chrome --args --ignore-certificate-errors . This will temporarily disable SSL certificate warnings for that Chrome session.
Windows
Opening a new tab to special URL "chrome://flags/#allow-insecure-localhost". Disable setting "Allow invalid certificates for resources loaded from localhost". (Reference - http://superuser.com/questions/27268/how-do-i-disable-the-warning-chrome-gives-if-a-security-certificate-is-not-trust)
Updated over 6 years ago
